Hi, I’m Ashbel. I'm a Senior Brand and Product Designer with 8+ years of experience turning complex problems into clear, engaging systems. I’ve designed for EA, Amazon, and Square across sports, gaming, tech, and e-commerce.
Featured Projects
2020-2025
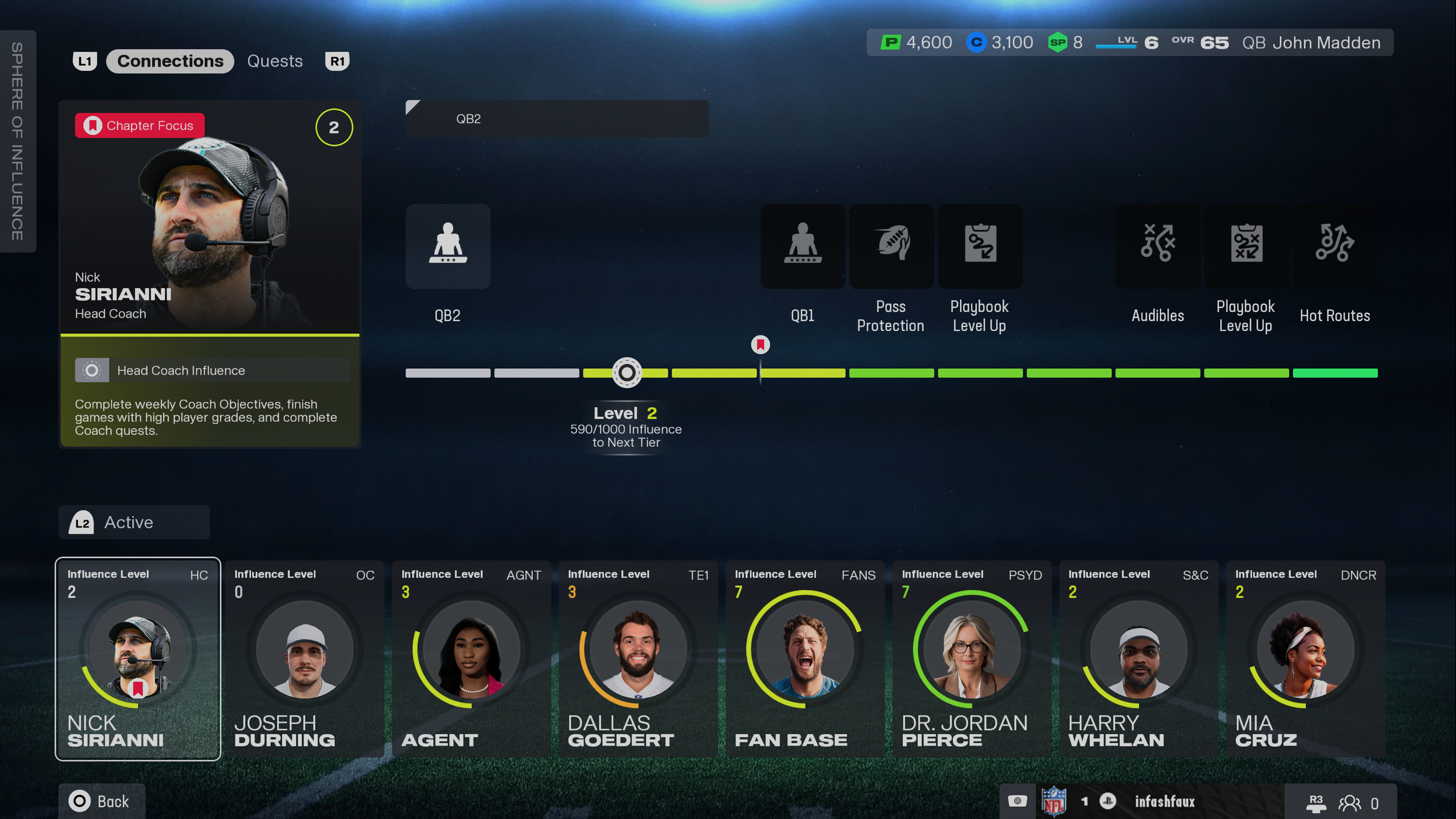
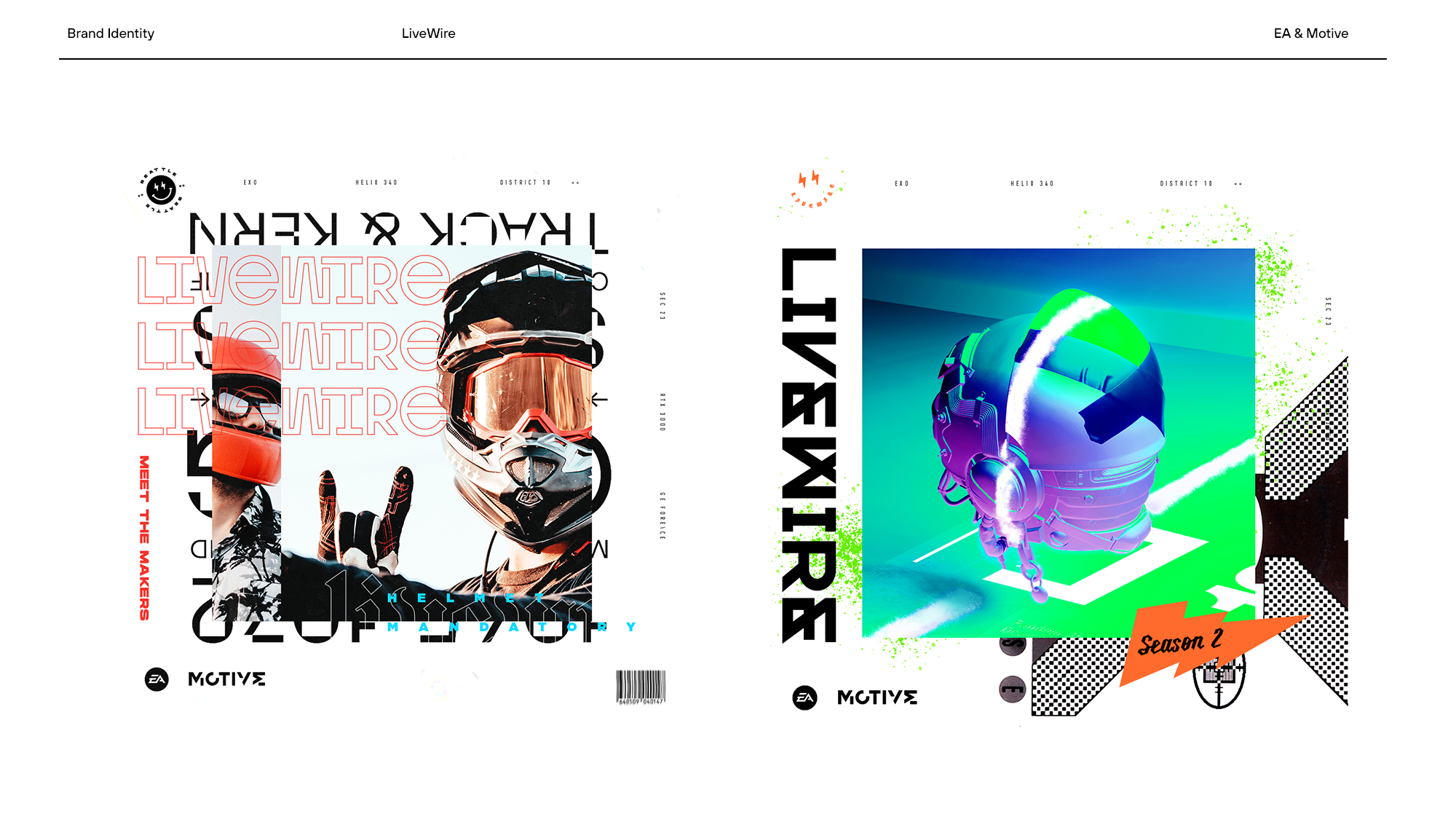
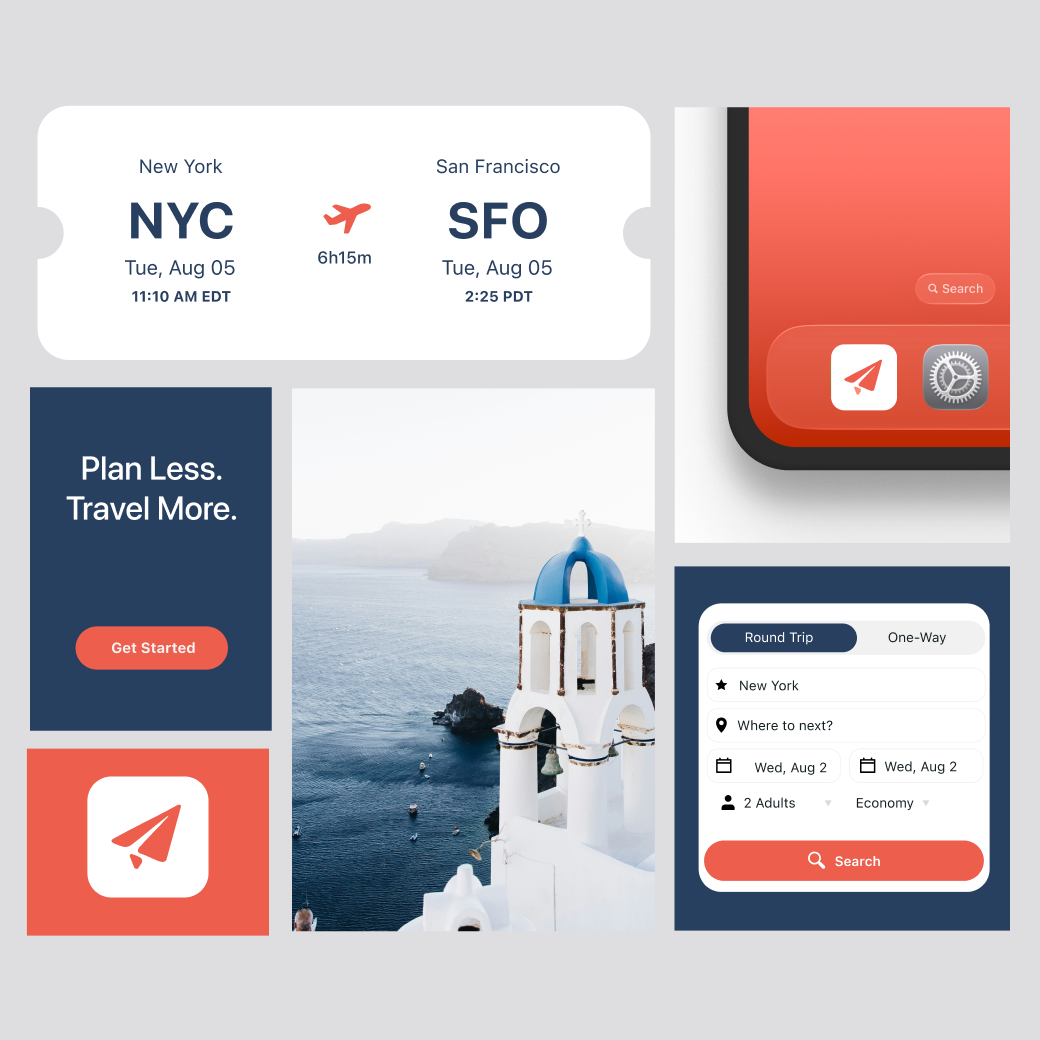
Madden 26 SuperstarMadden 25 Boot FlowFIFA 20 x Volta FootballSquare Marketing PageFIFA 21 x Volta FootballFIFA 21 x Influencer Book2017 - 2020 ProjectsAmazon Holiday Toy Book 2023